React Hooks 全19種の解説とサンプル
はじめに
Reactを勉強するとまず最初に勉強するのがuseStateなどのHooksだったと思います。
useStateやuseEffectなどは利用する場面が多く慣れている方も多いと思いますが、その他のHooksはどうでしょうか?そもそも名前すら知らないというHooksがたくさんあるかと思います。
その中には利用することでパフォーマンスを向上させたり、ステートを簡単に扱えるようになるものなど便利なものがたくさん用意されています。
React19の登場でuseActionStateやuseOptimisticなど絶対に覚えて活用していきたい重要なHooksも登場しております。
最後まで読めばどのタイミングでどのHooksを選択すればよいかわかるようになるので、よりReactを使いこなせるようになり差別化できるかと思います。
対象者
- Reactを勉強し始めた方
- もっとReactを深く理解したい方
- 新しいHooksを理解したい方
- 短時間で学びたい方
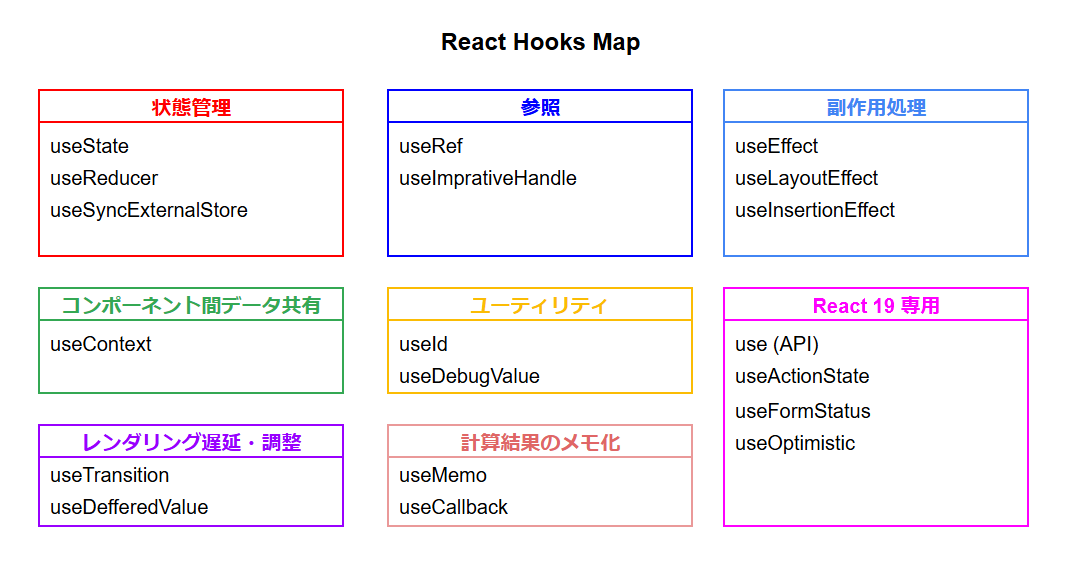
React Hooksの全体像

目次
- はじめに
- 01. useState
- 02. useEffect
- 03. useReducer
- 04. useContext
- 05. useRef
- 06. useMemo
- 07. useCallback
- 08. useLayoutEffect
- 09. useTransition
- 10. useDeferredValue
- 11. useId
- 12. useSyncExternalStore
- 13. useDebugValue
- 14. useImperativeHandle
- 15. useInsertionEffect
- 16. useActionStateNew
- 17. useOptimisticNew
- 18. useFormStatusNew
- 19. useNew